開くのが遅いサイトは選ばれない
Webサイトがサクッと開くことはとても重要です。検索サイトでお目当ての情報が載っているサイトが見つかっても開くのが遅いと他のサイトを選んでしまいます。そんな状況にならないよう自分のサイトがサクッと開くことを目指すことは大切です。
PageSpeed Insightsでサイトの健康診断
Googleの開発者向けサービスの一つにPageSpeed Insightsがあります。調べたいサイトのURLを入力すると、モバイルとPCでそれぞれどれくらい快適にサイトが開けるかを調べて教えてくれます。一般的に80点以上あれば合格らしいですが、できるだけ高いスコアを目指したいですよね。

自分のサイトを早速調べてみたところ、PCは97〜99点あたり(調べるタイミングによってスコアが若干ブレる)ですが、モバイルが70点台前半です。
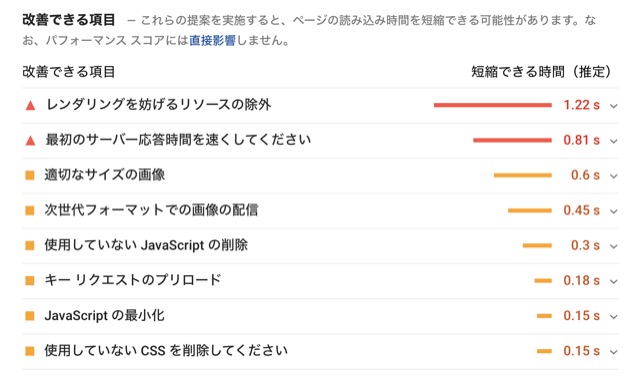
- レンダリングを妨げるリソースの除外
- 最初のサーバー応答時間を速くしてください
- 適切なサイズの画像
この3点が原因で遅いので対処しましょう!と指導を受けました。適切なサイズの画像に関してはPNG形式よりもJPEG形式が軽いなどありますので早速対処しました。サーバー応答時間は、契約しているレンタルサーバーの問題でしょうから今回は対処しようがありません。さて問題はレンダリングを妨げるリソースの除外です。何コレ?????
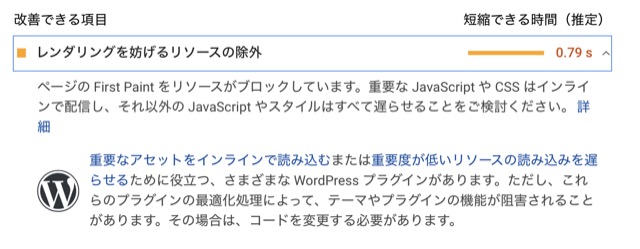
レンダリングを妨げるリソースの除外
レンダリングとは描画を意味します。サイト描画が妨害される原因を取り除いてくださいという感じですね。Webサイトはソースを上から順番に解釈され描画されていきます。背景や文字の装飾・種類などの情報が記載されたCSSや動的にサイトを表示するための機能が記述されたJavaScriptを読み込む指示が、大抵ページ本体の情報を読み込む前になされます。高性能なPCや速い回線でしたらそういった情報が少々多くても問題ないのですが、低速回線や処理能力の劣る機器で読み込む場合には、CSSやJavaScriptの読み込みに時間がかかり、その間は本体が描画されない状態になります。サイトにアクセスしたはずなのに一向に何も表示されない時ありますよね?それは大抵コレが原因みたいです。つまりCSSやJavaScriptの読み込みがレンダリングを妨げていますよ〜〜ということになります。

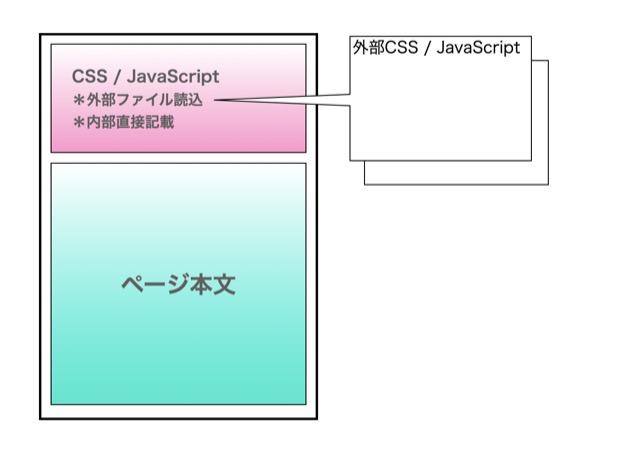
CSSやJavaScriptはサイト本文のヘッダー情報内に直接記載する方法と、外部ファイルとして独立したCSS / JavaScriptファイルを読み込ませて利用する方法の2つがあります。保守性などの観点から外部ファイルに分けて管理する方法が良いため、CSS / JavaScriptを外部ファイルとして読み込むことが多いです。しかし、それだと外部ファイルを読み込むという作業が増えるため時間がかかりやすくなります。PageSpeed Insightsではこの点の対処法を以下のように説明しています。

- 重要なものは直接内部に記載するようにする
- 外部ファイルで読み込むもので重要度が低いものは後回しで読み込む
このブログの場合、Montserratというgoogle fontの読み込みや、jqueryの読み込みに時間がかかっているためPageSpeed Insightsで高スコアが出せないようです。次回はこの2つを対策してみましょう。